Bu derste webview kullanımını anlatacağım. Webview, parametre olarak verilen web sayfasını açar. Ben bu derste şöyle bir örnek yapacağım. Parametre olarak verilen web siteyi başka bir sayfada açacağım. Bunun için sayfalar arası veri aktarımını da kullanacağım.
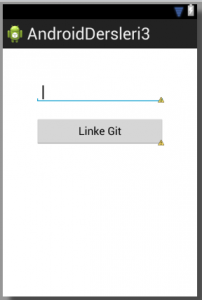
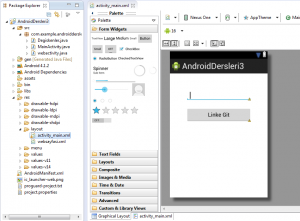
İlk olarak projemizi oluşturalım. Eğer bunda sıkıntı yaşıyorsanız ilk android dersimize bakabilirsiniz. Bu adımları tekrar anlatmayacağım. Sayfamıza bir buton ve edittext ekleyelim. Sayfamızın görüntüsü şu şekilde olacaktır.

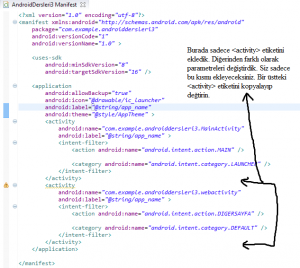
Burada parametre olarak girilen linki, yeni bir sayfaya parametre olarak gönderecek ve bu linki o sayfada açacak. Şimdi yeni bir sayfa oluşturalım. Bunun için layout klasöründe yeni bir Android XML Fileekleyelim ve daha sonra src altında da yeni bir Class ekleyelim. Bu adımları tek tek anlatmayacağım. Eski derslerimizden bakabilirsiniz. Eklediğimiz yeni sayfayı da AndroidManifest.xml dosyasında da tanıtacağız. Bu sayfanın görüntüsü şu şekilde olacaktır.

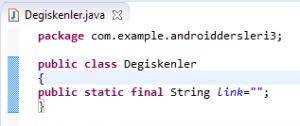
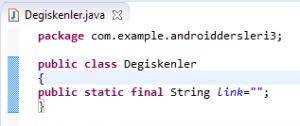
Daha sonra sayfalar arası aktaracağımız verileri tutacak olan değişkenleri tanımlayalım. Bunu bir sınıf içerisinde tanımlayacağız. src klasörünün altında yeni bir Degiskenler adında bir sınıf oluşturalım. Bu sınıfı da aşağıdaki gibi kodlayalım.

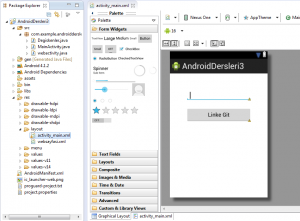
Sayfalar arasındaki verileri, bu sınıftaki değişkenler ile yapacağız. Projemizin de son görüntüsünü ve dosyaları verelim hemen.

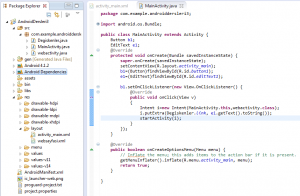
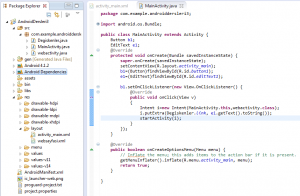
Benim sınıf ve sayfa isimlendirmelerim bu şekilde. Şimdi ana sınıfımızın java dosyasını kodlayalım. YaniMainActivity.java dosyasına, diğer sayfaya gitmemizi sağlayacak kodları yazalım.

İlk olarak b1 ve e1 nesnelerini oluşturduk. Daha sonra bunları id’lerine bağladık. Butonun Listener‘ı içerisindeki tıklanma olayına da şunları yazdık. İlk olarak bir intent oluşturduk. Bu intent ile diğer sayfaya geçeceğiz. İlk parametre içinde bulunduğumuz sayfa, diğer parametre ise gidilecek sayfanın .classuzantısı. Bir alt satırında da putExtra() metodu ile edittext içerisine yazılan linki, değişkene attık. Bu değişkenin içerisindeki linki, diğer sayfada çekip kullanacağız.
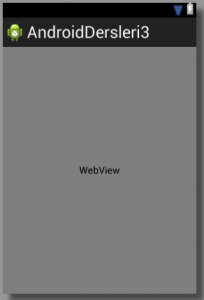
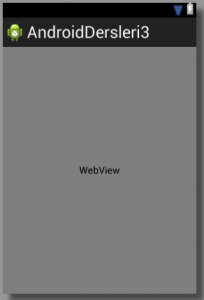
Şimdi websayfasi.xml sayfamıza bir webview sürükleyip bırakalım. Bunu soldaki palette menüsündenComposite seçeneğinin altından yapabilirsiniz. Bu sayfamızın Graphical Layout kısmındaki görüntüsü şu şekilde olacaktır.

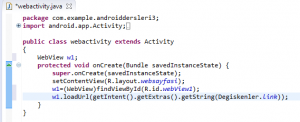
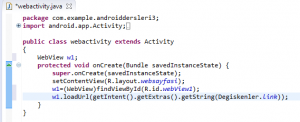
Şimdi son olarak webactivity.java dosyasını açalım. Yani 2.sayfamızın kodlarını yazacağımız sınıfı. Bu sınıfta ne yapacağız peki? Parametre olarak gönderdiğimiz değişkenin içindeki veriyi alıp, webview’a parametre olarak vereceğiz. Kodlarımız şu şekilde olacaktır.

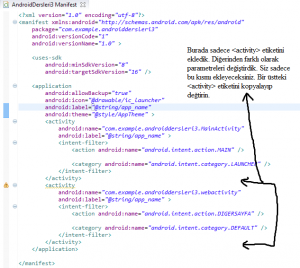
Bakın buradaki setContentView metoduna parametre olarak, diğer sayfanın adresini verdik. Normalde yeni bir sınıf oluşturduğumuzda içerisi boş olur. İlk kısmı, diğer MainActivity.java sınıfından kopyaladık ve değiştirdik. Bunları yaptıktan sonra uygulamamız hazır oldu fakat emülatörümüzün internetini açmamızgerekiyor. Bunun için de AndroidManifest dosyamıza şu satırları eklememiz gerekiyor.
Kod:
[size=undefined]
Fakat bu kodu, manifest dosyasında etiketinden önce eklememiz gerekiyor.
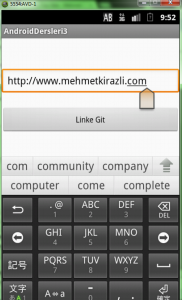
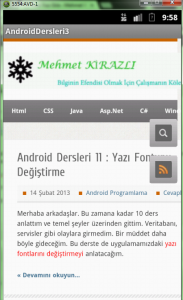
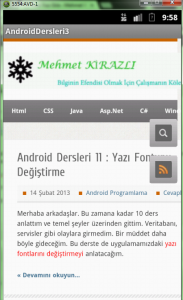
Şimdi programımızı çalıştırıp ekran görüntüsüne bakalım.


Butona tıkladığımızda başka bir sayfaya gitti ve parametre olarak girdiğimiz linki diğer sayfada açtı.[/size]
İlk olarak projemizi oluşturalım. Eğer bunda sıkıntı yaşıyorsanız ilk android dersimize bakabilirsiniz. Bu adımları tekrar anlatmayacağım. Sayfamıza bir buton ve edittext ekleyelim. Sayfamızın görüntüsü şu şekilde olacaktır.

Burada parametre olarak girilen linki, yeni bir sayfaya parametre olarak gönderecek ve bu linki o sayfada açacak. Şimdi yeni bir sayfa oluşturalım. Bunun için layout klasöründe yeni bir Android XML Fileekleyelim ve daha sonra src altında da yeni bir Class ekleyelim. Bu adımları tek tek anlatmayacağım. Eski derslerimizden bakabilirsiniz. Eklediğimiz yeni sayfayı da AndroidManifest.xml dosyasında da tanıtacağız. Bu sayfanın görüntüsü şu şekilde olacaktır.

Daha sonra sayfalar arası aktaracağımız verileri tutacak olan değişkenleri tanımlayalım. Bunu bir sınıf içerisinde tanımlayacağız. src klasörünün altında yeni bir Degiskenler adında bir sınıf oluşturalım. Bu sınıfı da aşağıdaki gibi kodlayalım.

Sayfalar arasındaki verileri, bu sınıftaki değişkenler ile yapacağız. Projemizin de son görüntüsünü ve dosyaları verelim hemen.

Benim sınıf ve sayfa isimlendirmelerim bu şekilde. Şimdi ana sınıfımızın java dosyasını kodlayalım. YaniMainActivity.java dosyasına, diğer sayfaya gitmemizi sağlayacak kodları yazalım.

İlk olarak b1 ve e1 nesnelerini oluşturduk. Daha sonra bunları id’lerine bağladık. Butonun Listener‘ı içerisindeki tıklanma olayına da şunları yazdık. İlk olarak bir intent oluşturduk. Bu intent ile diğer sayfaya geçeceğiz. İlk parametre içinde bulunduğumuz sayfa, diğer parametre ise gidilecek sayfanın .classuzantısı. Bir alt satırında da putExtra() metodu ile edittext içerisine yazılan linki, değişkene attık. Bu değişkenin içerisindeki linki, diğer sayfada çekip kullanacağız.
Şimdi websayfasi.xml sayfamıza bir webview sürükleyip bırakalım. Bunu soldaki palette menüsündenComposite seçeneğinin altından yapabilirsiniz. Bu sayfamızın Graphical Layout kısmındaki görüntüsü şu şekilde olacaktır.

Şimdi son olarak webactivity.java dosyasını açalım. Yani 2.sayfamızın kodlarını yazacağımız sınıfı. Bu sınıfta ne yapacağız peki? Parametre olarak gönderdiğimiz değişkenin içindeki veriyi alıp, webview’a parametre olarak vereceğiz. Kodlarımız şu şekilde olacaktır.

Bakın buradaki setContentView metoduna parametre olarak, diğer sayfanın adresini verdik. Normalde yeni bir sınıf oluşturduğumuzda içerisi boş olur. İlk kısmı, diğer MainActivity.java sınıfından kopyaladık ve değiştirdik. Bunları yaptıktan sonra uygulamamız hazır oldu fakat emülatörümüzün internetini açmamızgerekiyor. Bunun için de AndroidManifest dosyamıza şu satırları eklememiz gerekiyor.
Kod:
Kod:
<uses-permission android:name="android.permission.INTERNET"/>Fakat bu kodu, manifest dosyasında
Şimdi programımızı çalıştırıp ekran görüntüsüne bakalım.


Butona tıkladığımızda başka bir sayfaya gitti ve parametre olarak girdiğimiz linki diğer sayfada açtı.[/size]



